
Amazing baru menu bebek
sekarang dapat ditambahkan untuk blogger
blogspot animasi navigasi menu
Blogger graphics
Kita semua melihat menu bebek di jendela dan beberapa tempat Els,
dan kami semua cinta dan cara berjalan,
sehingga akan menjadi besar untuk melihat kembali di blogger kami "blogspot" blog.
dan tinggal di sini adalah demo mencobanya
Klik di sini (Ini akan terbuka di jendela baru) dan lihat bagaimana bagus dan menarik itu.
Kita harus berkata di sini berkat
iBloGraphics.com
 |
- Sebelum Kita Mulai:
- Anda harus berhati-hati saat mengganti template.
- Sebelum Anda melakukan perubahan, cadangan template Anda dan simpan di tempat aman. |
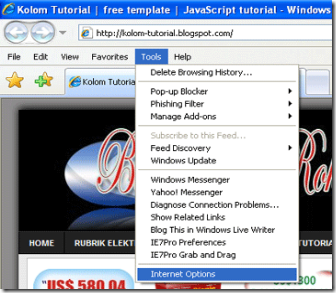
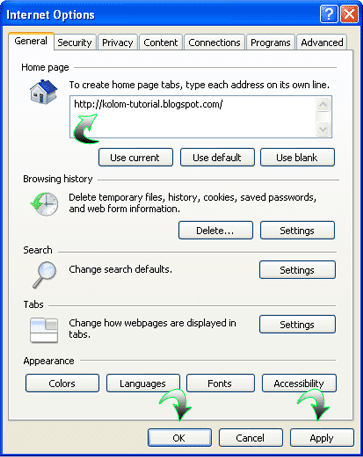
Silakan pergi ke
blogger.com dan login ke account Anda,
sekali Anda berada di dashboard account klik "
Layout" kemudian pilih "
edit html"
di "
edit html" halaman Pastikan untuk memeriksa "
expand template widget"
setelah itu kami akan mulai menambahkan kode,
kami akan menambahkan kode 3, pertama, adalah kode java, kedua adalah adalah css dan yang ketiga akan kontrol di mana menu akan ditampilkan pada blog Anda.
jadi mari kita pergi untuk menambahkan kode yang pertama.
di "
edit html" halaman menemukan
<head>
dan hanya setelah menambahkan kode selanjutnya
<script src='http://iblographics.com/jquery.js' type='text/javascript'/>
<script src='http://iblographics.com/interface.js' type='text/javascript'/>
Menambahkan kode kedua.
Menemukan kode selanjutnya
]]></b:skin>
Baru dan "Sebelum" ia menambahkan kode selanjutnya
/* Dock menu by www.iblographics.com
----------------------------------------------- */
.fisheye{
text-align: center;
height: 62px;
position: relative;
}
a.fisheyeItem
{
text-align: center;
color: #000;
font-weight: bold;
text-decoration: none;
width: 40px;
position: absolute;
display: block;
top: 0;
}
a.fisheyeItem2
{
text-align: center;
color: #000;
font-weight: bold;
text-decoration: none;
width: 40px;
position: absolute;
display: block;
bottom: 0;
}
.fisheyeItem img
{
border: none;
margin: 0 auto 5px auto;
width: 100%;
}
.fisheyeItem2 img
{
border: none;
margin: 5px auto 0 auto;
width: 100%;
}
.fisheyeItem span,
.fisheyeItem2 span
{
display: none;
positon: absolute;
}
.fisheyeContainter
{
height: 50px;
width: 200px;
left: 500px;
position: absolute;
}
#fisheye2
{
position: absolute;
width: 100%;
bottom: 0px;
}
/* Fin del dock menu
----------------------------------------------- */
Dan sekarang kita akan menambahkan kode terakhir, hati-hati ini menambahkan kode yang benar akan membantu anda harap agar appeare di tempat yang tepat,
jika anda memiliki expirence dengan html, Anda dapat menambahkannya di mana pernah anda inginkan,
jika anda tidak ada, Anda akan menambahkannya ke tempat yang standar, (atas blog).
sehingga memungkinkan belajar bagaimana menambahkannya ke tempat yang standar, cari
<body>
Dan setelah menambahkan kode ini
<div class='fisheye' id='fisheye'>
<div class='fisheyeContainter'>
<a class='fisheyeItem' href='#'><img src='http://4.bp.blogspot.com/_Yhcwq7ZzbIw/SUACQn-ny4I/AAAAAAAAAUc/yy_PBS_YWrc/s1600/music-trans.png' width='30'/><span>Home</span></a>
<a class='fisheyeItem' href='#'><img src='http://2.bp.blogspot.com/_Yhcwq7ZzbIw/SUACbeYOO5I/AAAAAAAAAUk/_Zfiy_TiZtA/s1600/rss2-trans.png' width='30'/><span>Email</span></a>
<a class='fisheyeItem' href='#'><img src='http://2.bp.blogspot.com/_Yhcwq7ZzbIw/SUACQeWOkPI/AAAAAAAAAUU/-1lW9Q0I4-A/s1600/link-trans.png' width='30'/><span>Display</span></a>
<a class='fisheyeItem' href='#'><img src='http://1.bp.blogspot.com/_Yhcwq7ZzbIw/SUACQfGZMrI/AAAAAAAAAUM/7HS7vAdCjls/s1600/home-trans.png' width='30'/><span>Clock</span></a>
<a class='fisheyeItem' href='#'><img src='http://3.bp.blogspot.com/_Yhcwq7ZzbIw/SUACP2ct3iI/AAAAAAAAAUE/Wq7jf6tILFE/s1600/history-trans.png' width='30'/><span>Web</span></a>
<a class='fisheyeItem' href='#'><img src='http://1.bp.blogspot.com/_Yhcwq7ZzbIw/SUACP5KHlaI/AAAAAAAAAT8/0PJpHH9DzLE/s1600/email-trans.png' width='30'/><span>Home</span></a>
<a class='fisheyeItem' href='#'><img src='http://1.bp.blogspot.com/_Yhcwq7ZzbIw/SUACP6w_J0I/AAAAAAAAAT0/RXNWTRfB9po/s1600/video-trans.png' width='30'/><span>Email</span></a>
<a class='fisheyeItem' href='#'><img src='http://3.bp.blogspot.com/_Yhcwq7ZzbIw/SUACPp7mBQI/AAAAAAAAATs/UKxtQ51vOF0/s1600/rss-trans.png' width='30'/><span>Display</span></a>
<a class='fisheyeItem' href='#'><img src='http://4.bp.blogspot.com/_Yhcwq7ZzbIw/SUACBJFd9ZI/AAAAAAAAATk/oJ5lL_SGpFI/s1600/email-trans.png' width='30'/><span>Clock</span></a>
<a class='fisheyeItem' href='#'><img src='http://3.bp.blogspot.com/_Yhcwq7ZzbIw/SUABzssGnaI/AAAAAAAAATc/hxJx2j7VRQA/s1600/calendar-trans.png' width='30'/><span>Web</span></a>
<a class='fisheyeItem' href='#'><img src='http://4.bp.blogspot.com/_Yhcwq7ZzbIw/SUABnXdQNdI/AAAAAAAAATU/jPWR6TthALk/s1600/portfolio-trans.png' width='30'/><span>Web</span></a>
</div>
</div>
<script type="text/javascript">
$(document).ready(
function()
{
$('#fisheye').Fisheye(
{
maxWidth: 15,
items: 'a',
itemsText: 'span',
container: '.fisheyeContainter',
itemWidth: 30,
proximity: 70,
halign : 'center'
}
)
}
);
</script>
Sekarang klik simpan dan masuk ke blog Anda untuk melihat dan menikmati menu baru,
jika ada orang yang mempunyai saran tentang menu ini ikon dan ukuran silahkan komentar,
Kami akan menambahkan kulit baru untuk menu ini segera


 .. OKY akan ku jelasin ya
.. OKY akan ku jelasin ya ..nah tu ZIDDU cara jitu untuk mengeruk UANG yang caranya memasang kan script kayak di bawah ini.
..nah tu ZIDDU cara jitu untuk mengeruk UANG yang caranya memasang kan script kayak di bawah ini. klh berhasil rasakan dapat uang banyak.
klh berhasil rasakan dapat uang banyak.


 What's popular on zoom
What's popular on zoom








 Beberapa hari yang lalu sahabat
Beberapa hari yang lalu sahabat 










 Twitter
Twitter
 Facebook
Facebook